Harte Software – Local Hosts
Who we are?
Harte Software is a software developing company, that is focused on providing reliant custom software solutions for individual problems. The headquarter is in Germany and we are a growing team of young and solution-oriented developers, ready to adapt to your individual needs and circumstances.
The Problem
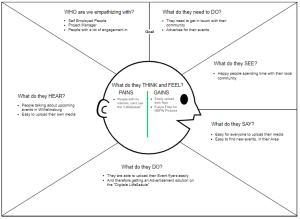
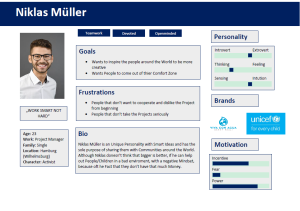
Our customer Bürgerhaus Wilhelmsburg is having a problem with their project “digitale Litfaßsäule”. They want to create an inexpensive, environmentally friendly, inclusive and innovative way to encourage people into using local, community powered media stations to discover local events and opportunities.
The problem is that many local establishments, who don’t have regular contact with IT systems, stand in front of a hurdle, when it comes to trying new digital ways to communicate or show presence.
Even local establishments who are familiar with digital communication, often hesitate to use digital media to advertise themselves, because often they must put a lot of effort into finding ways to show digital presence.

The Solution
We want to create a platform, that makes it easy for local establishments as well as the local community, to come together and profit of each other. The platform makes it easy to upload advertising content to a website that also gets sent to the local media stations. People have a choice if they want to look at the content either in the web or the local media stations.
For the content creators, its as easy as uploading their content in the form of a file like .jpg or .pdf on the website without having to worry about anything else.
The Website as well as the local media stations are designed very intuitively with easy input options so everybody can easily use them without the need of prior IT knowledge.
The Platform can easily be hosted on an inexpensive system like a raspberry pi, that operates at very low power consumption, which enables us to keep costs down and operate environmentally friendly.
Prototyping
To create a prototyping environment, we used a raspberry pi to host the webserver and created a simple website for uploading content.
Possible future implementations
There is lots of room for improvement in the future. We were thinking about creating a certificate, to protect the platform from trolls by validating trustworthy content creators by their posting record and by verifying content from new creators.
The platform also doesn´t have to be limited to advertising content. We can imagine expanding the field in the direction of supporting charity projects or creating interesting adventure opportunities like a scavenger hunt between multiple media stations.
Our code
Php file for the website:
<html>
<head>
<link rel=”stylesheet” href=”CSS-Datei.css”>
<title> Digitale Litfaßsäule </title>
<style>
h1 {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
color: blue;
}
body {
background-image: url(‘Landungsbrucken.jpg’);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.7;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
p{
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class=”transbox”>
<h1> Hier kannst du dein Bild hochladen </h1>
<p> Wenn du zum Beispiel, ein Werbe Flyer für deinen Flohmarkt oder dein eigenes Event hochladen möchtest, <br> kannst du das hier gerne tun!</p>
<form action=”Bilder.php” method=”post” enctype=”multipart/form-data”>
<label for=”img”>Select image:</label>
<input type=”file” id=”img” name=”img” accept=”image/*”>
<button type=”submit” name=”submit”>hochladen</button>
</form>
</div>
</body>
</html>
Php script for uloading images:
<?php
if (isset($_POST[‘submit’])) {
$file = $_FILES[‘img’];
$fileName = $_FILES[‘img’][‘name’];
$fileTmpName = $_FILES[‘img’][‘tmp_name’];
$fileSize = $_FILES[‘img’][‘size’];
$fileError = $_FILES[‘img’][‘error’];
$fileType = $_FILES[‘img’][‘type’];
$fileExt = explode(‘.’, $fileName);
$fileActualExt = strtolower(end($fileExt));
$allowed = array(‘jpg’ , ‘jpeg’, ‘png’, ‘pdf’);
if (in_array($fileActualExt, $allowed)){
if ($fileError === 0){
if ($fileSize < 500000) {
$fileNameNew = uniqid(”, true).”.”.$fileActualExt;
$fileDestination = ‘uploads/’.$fileNameNew;
move_uploaded_file($fileTmpName, $fileDestination);
header(“Location: index.php?uploadsuccess”);
} else {
echo “Deine Datei ist zu groß”;
}
} else {
echo “Es gab einen Fehler.”;
}
} else {
echo “Du kannst diese Typ Datei nicht hochladen.”;
}
}
?>